Come massimizzare il ritorno di Visual UGC
I Visual User Generated Content (UGC) possono portare ottimi risultati in termini di aumento del tempo speso sul sito grazie al maggior engagement, aumento dell'interesse verso i prodotti mostrati e conseguente aumento delle conversioni.
Per ottenere il massimo dai Visual UGC occorre mostrare i contenuti sul proprio sito in maniera coinvolgente e accattivante, in modo che attirino l'attenzione dei visitatori del sito e li portino ad incuriosirsi dei prodotti mostrati.
La visibilità dei Visual UGC è la chiave per massimizzare il ritorno di questi contenuti in termini di click e conversioni.
Qui trovi alcuni esempi di come implementare al meglio i widget di Visual UGC sul tuo sito:
Galleria o pagina Dedicata
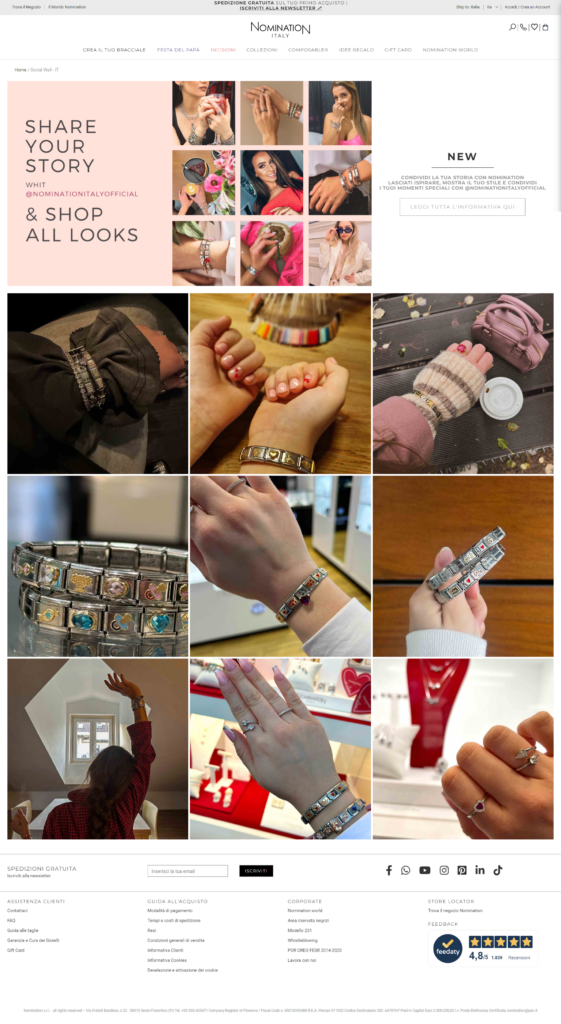
Crea una sezione esclusiva del tuo sito web, dedicata interamente ai contenuti generati dagli utenti. Questa opzione risulta particolarmente efficace se desideri mettere in mostra una vasta gamma di prodotti, stimolando nel contempo la creatività dei tuoi clienti. Ad esempio, Nomination ha utilizzato il widget Social Wall per creare una galleria ispirazionale, per mostrare le foto di Instagram relative ai loro gioielli per ispirare all'acquisto i propri clienti.

Homepage
Per evidenziare i migliori contenuti Visual UGC, aggiungi un Carosello di Visual UGC direttamente sulla homepage del tuo sito. Il widget cattura l'attenzione dei visitatori già nella pagina principale, con le novità più attraenti. Un esempio è rappresentato da L'Angelica, che presenta un Carosello Visual UGC nella sua homepage, ulteriormente valorizzato dal titolo "I vostri momenti di benessere" in linea con il proprio stile comunicativo.

Pagina prodotto
Le descrizioni dei prodotti spesso non sono sufficienti a convincere all'acquisto: abbinandole a contenuti visivi che mostrano come utilizzarli nella vita reale, aiuti gli utenti a prendere le decisioni di acquisto in modo più consapevole e li spingi più efficacemente alla conversione. Qui l'esempio di RGmania, che mostra un Carosello Visual UGC sul prodotto utilizzato in diverse occasioni.

Pagina di categoria prodotti
Nelle pagine di categoria del tuo sito web, l'obiettivo principale è presentare in modo organizzato i prodotti o i contenuti correlati. Integrare caroselli e social wall può contribuire a migliorare l'esperienza degli utenti e stimolare l'interesse. Ad esempio Helan mostra una galleria di immagini ispirazionali attraverso il Carosello Visual UGC per aiutare i clienti nella ricerca all'interno del suo catalogo prodotti.

Blog
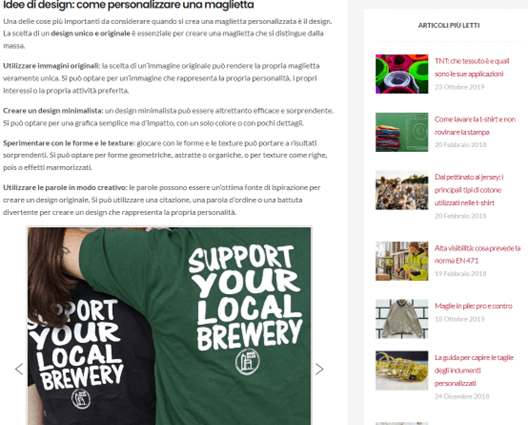
All'interno del tuo blog aziendale puoi integrare i contenuti visual per arricchire la qualità del contenuto informativo e per offrire una visione differente del prodotto. Un esempio concreto è Gedshop, negozio online di abbigliamento e gadget personalizzati, che ha creato e inserito un Widget UGC con contenuti generati dagli utenti in un articolo del blog che parlava di come personalizzare una maglietta.

3 best practice per sfruttare i Visual UGC
Associa i tuoi prodotti all'immagine
Lo scopo di Visual UGC è di incuriosire i visitatori e portarli a visualizzare le pagine di prodotto, dove possono procedere poi all'acquisto: per questo è sempre meglio associare il prodotto del tuo catalogo al contenuto Visual che lo mostra. In questo esempio di Molino Zappalà possiamo vedere come all'immagine raffigurante, la pizza, sia stata associata la farina con cui è stata realizzata.

Invita l'utente con a condividere i suoi contenuti
Includi una Call To Action sopra il widget per invitare gli utenti a condividere i loro contenuti con te. Ad esempio qui il brand spinge gli utenti a taggare e menzionare la loro pagina.

Alterna nelle diverse pagine del tuo sito i vari formati del widget
Alternare tra caroselli e social wall offre una varietà di esperienze visive e interattive sul tuo sito, mantenendo il contenuto fresco e coinvolgente. Inoltre, posizionare strategicamente questi elementi in diverse sezioni del sito può massimizzare l'impatto e la partecipazione degli utenti.
Social Wall
La scelta di utilizzare un Social Wall risulta ideale quando la pagina dispone di spazio sufficiente per visualizzare in modo dinamico una varietà di contenuti, come ad esempio una pagina dedicata ai Visual UGC. È particolarmente efficace anche in pagine prodotto caratterizzate da pulizia visiva, dove si desidera presentare l'articolo da diverse prospettive.

Carosello
Al contrario, il widget Carosello è consigliato in contesti in cui la pagina è più compatta di contenuto e si vuole guidare gli utenti attraverso una selezione più mirata di immagini. Ad esempio, può essere utilizzato su pagine con meno spazio o su sezioni specifiche del sito dove è prioritario presentare una sequenza di Visual UGC in modo più strutturato e focalizzato.

